“ALT text” is an attribute that should be additional to any visual item on your web content as an example Post Links, Product Links, Navigation Links and also for pictures. It’s mainly used on pictures to provide a text various to the Describe the image Detail. Providing an alt text to image allows all users to access an equivalent info, whether or not they will see a picture. Adding various text for pictures is that the rudiment of internet accessibility. it's also one among the foremost difficult to properly implement. the web is replete with pictures that have missing, incorrect, or poor alternative text. Like several things in web accessibility, determinative appropriate, equivalent, alternative text is usually a matter of personal interpretation.
I know you Like: How Add Alt Tag Automatic in Blogger
2. Click on image icon on the top menu.
3. Upload your image and then click on image you can see option like screenshot below.
4. Click on Properties.
5. When you click on properties you will see windows like screenshot below.
6. In title text add your image title.
7. In alt text tell Google Robots more about your image.
8. and click ok. You’re done!!
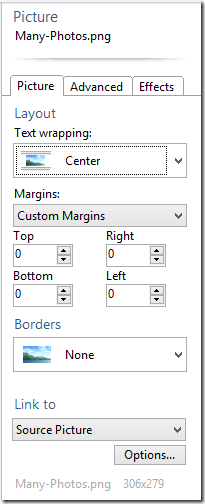
2. Click on image and you will see options in the right side menu like screenshot below.
3. Click on Advanced Tab.
4. You can above in screenshot Alternate Text Input Form. Please do not make title and alt tag same.
5. In alternate text Writer Little Description about your image. Less Description is more better for Search engine Accessibility.
6. After Adding Alt text you do not need to save anything just ok blank or white are and start writing your post.
Adding this code any where in your templates will display an image.
When robots scan your content they look for every detail and when they come across your image HTML code they do not recognize what the image is all about.
I know you Like: How Add Alt Tag Automatic in Blogger
Learn additional regarding alternative Text (alt tag)
- It is scan by screen readers in place of pictures permitting the content and performance of the image to be accessible to those with visual or bound psychological feature disabilities.
- It is showed in place of the image in user agents (browsers) that do not support the display of pictures or once the user has chosen to not view pictures.
- It provides a linguistics meaning and outline to images which may be read by search engines or be wont to later confirm the content of the image from page context alone.
More information I Found On internet regarding “Alt Tag “
When robots scan your content they appear for each detail and after they come across your image html code they are doing not recognize what the image is all regarding. It cannot choose if it's a picture on Vector Icons or template. To let robots index every of your pictures you want to add an alt Tag This alt Tag was introduced by Google in order that pictures may well be well described, categorised and indexed. This Tag tells the robot regarding the purpose of the image. therefore i feel we want to stop the discussion and lets begin Tutorial.Add Alt Text Using Blogger Post HTML Editor
1. Go to your blogger post html editor.2. Click on image icon on the top menu.
3. Upload your image and then click on image you can see option like screenshot below.
4. Click on Properties.
5. When you click on properties you will see windows like screenshot below.
6. In title text add your image title.
7. In alt text tell Google Robots more about your image.
8. and click ok. You’re done!!
Add Alt Text Using Windows Live Writer
1. Add a image in Windows live Writer.2. Click on image and you will see options in the right side menu like screenshot below.
3. Click on Advanced Tab.
4. You can above in screenshot Alternate Text Input Form. Please do not make title and alt tag same.
5. In alternate text Writer Little Description about your image. Less Description is more better for Search engine Accessibility.
6. After Adding Alt text you do not need to save anything just ok blank or white are and start writing your post.
Add Alt Tag Manually To Your Images
1. See Following HTML Image Link example of a simple image HTML Code:Adding this code any where in your templates will display an image.
When robots scan your content they look for every detail and when they come across your image HTML code they do not recognize what the image is all about.
<img src="image example link" />
2. Image link with alt tag
<img src="image example link" alt="alt tag tutorial" />
You can see in the above code that the alt=”alt tag tutorial” tells Search engine spiders that the image being displayed is about "alt tag tutorial" add two-three short words to describe your image.
This way you will turn your images into a traffic driving source and can expect fair amount of increase in daily visitors just by adopting the habit of Image Tagging. Use the image alt attribute the way it was ment to be used, to provide useful information to your website visitors no matter how they access your website. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post. happy blogging.
This way you will turn your images into a traffic driving source and can expect fair amount of increase in daily visitors just by adopting the habit of Image Tagging. Use the image alt attribute the way it was ment to be used, to provide useful information to your website visitors no matter how they access your website. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post. happy blogging.





Thanks for sharing this valuable information about image SEO
ReplyDeleteImage SEO