A Favicon could be a tiny sq. icon (most usually 16x16 pixels) related to an internet site. as an example, Blogger’s Favicon could be a white B on an orange background. If you don’t add your own Favicon, your blog’s Favicon are going to be the default Blogger Favicon.
In most browsers that offer Favicon support (like Firefox, internet explorer or Safari), the Favicons can show within the browser’s address bar, next to the page’s name if you've got many tabs open, and next to the website’s name in an exceedingly list of bookmarks.
Note : If you employ internet explorer 6 or older, your favicon won't seem unless you've got bookmarked your blog.
Why use a Favicon?
Now download your icon and save it on your computer.
You can also use a premade Favicon. You can find some here or here or on many other websites - a Google search will give you plenty results of free Favicons to choose from.
Adding your Favicon in Blogger
1. You now have a .ico file, but you need it to be .jpg or .png
Go to a free online image converter (like http://www.converthub.com), upload your icon, convert it into a .png or .jpg file, and download the converted file.
2. Upload your icon to Photobucket. It should work with Flickr as well, but it tends to work better with Photobucket. Copy the direct link and save it for later.
3. In your blogger account, go to Templeate > Edit HTML
5. Now save your template. You're done! Try to view your blog – you should see your favicon appear in the address bar!
I hope this was clear, and I hope you’ll try it to see how easy it is! If you have any technical problem, leave a comment and I’ll try my best to help you.
In most browsers that offer Favicon support (like Firefox, internet explorer or Safari), the Favicons can show within the browser’s address bar, next to the page’s name if you've got many tabs open, and next to the website’s name in an exceedingly list of bookmarks.
Note : If you employ internet explorer 6 or older, your favicon won't seem unless you've got bookmarked your blog.
Why use a Favicon?
A Favicon may be a tiny detail, however it plays a job in building your complete and it brings singularity to your blog. we frequently notice the photographs before the text, and Favicons therefore build the method of distinctive an internet site easier. If your visitors have several open tabs or ar searching for your blog in their list of bookmarks, it'll be way more easier for them to seek out your blog at its Favicon. Favicons offer a visible identification to the web site they represent, and therefore improve the popularity and recall – specifically what disapproval is regarding.
I bet you'll acknowledge these websites at their Favicons – if you'll, then you perceive however a small icon will portray a complete.
Plus it's super easy and quick to make a Favicon and upload it !
How do I create a Favicon?As the purpose of your Favicon is to create your blog simply recognizable, the image must be one thing that represents your blog. Use colours that match your blog guide, or use the primary letter of your blog’s name, or use your brand if you've got one. no matter you opt to use, keep in mind the Favicon is super little, therefore make certain it’s clear and easy.
How do I create a Favicon?As the purpose of your Favicon is to create your blog simply recognizable, the image must be one thing that represents your blog. Use colours that match your blog guide, or use the primary letter of your blog’s name, or use your brand if you've got one. no matter you opt to use, keep in mind the Favicon is super little, therefore make certain it’s clear and easy.
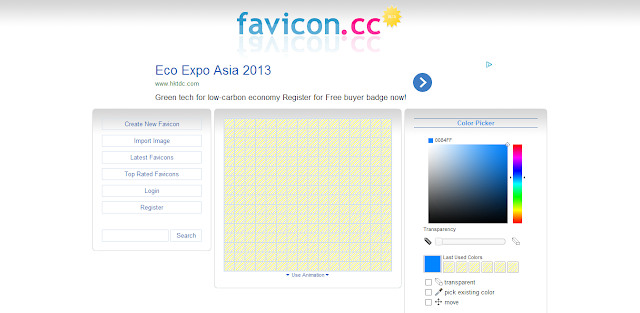
There are several ways to create a favicon, but I think the easiest is to use a Favicons generator, likehttp://www.favicon.cc/
You can either create a new icon, or upload an image, or use a premade icon.
To create an icon, click on “Create New Favicon”, pick a color (on the right) and create your icon by filling the yellow square area with your choice of colors and design.
You can either create a new icon, or upload an image, or use a premade icon.
To create an icon, click on “Create New Favicon”, pick a color (on the right) and create your icon by filling the yellow square area with your choice of colors and design.
Now download your icon and save it on your computer.
You can also use a premade Favicon. You can find some here or here or on many other websites - a Google search will give you plenty results of free Favicons to choose from.
Adding your Favicon in Blogger
1. You now have a .ico file, but you need it to be .jpg or .png
Go to a free online image converter (like http://www.converthub.com), upload your icon, convert it into a .png or .jpg file, and download the converted file.
2. Upload your icon to Photobucket. It should work with Flickr as well, but it tends to work better with Photobucket. Copy the direct link and save it for later.
3. In your blogger account, go to Templeate > Edit HTML
<link href='YOUR-FAVICON-URL' rel='shortcut icon'/>Remember to add this code immediately before the </head> and not earlier in the template.
5. Now save your template. You're done! Try to view your blog – you should see your favicon appear in the address bar!
I hope this was clear, and I hope you’ll try it to see how easy it is! If you have any technical problem, leave a comment and I’ll try my best to help you.




Millions of businesses, big and small, use Facebook's apps and services to connect with real people on any device. Facebook Pages help people connect with your business. And Facebook ads help people discover your business. Audience Network helps extend your campaigns beyond Facebook, delivering ads to more people who you care about in more places. Effective Facebook marketing tips
ReplyDelete