 The main advantage on this Recent Posts widget is that it'll show not only post titles however also post excerpts orsnippets and it is easy to customize/ apply totally different styleon it. To style it into your own style, you only need to modify the CSS style - you'll change the link or background color, the size and color of text/links.
The main advantage on this Recent Posts widget is that it'll show not only post titles however also post excerpts orsnippets and it is easy to customize/ apply totally different styleon it. To style it into your own style, you only need to modify the CSS style - you'll change the link or background color, the size and color of text/links.You Also Like to Add recent Posts Widget With 3D And Metro Style Border in Blog of Blogger
What you can do with this widget:
- display post titles only
- change the number of posts
- change the number of characters of the post snippet/excerpt
- show the post dates
How to add Recent Posts Widget to Blogger
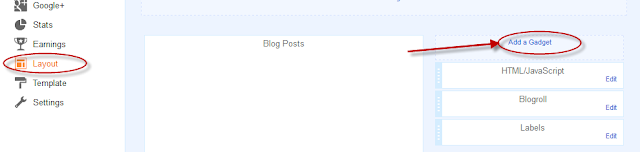
Step 1. Log in to your Blogger Dashboard, then go to Layout and click on Add a Gadget link

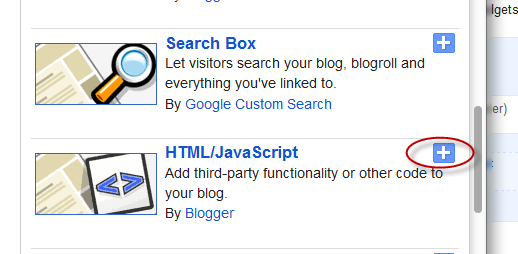
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Select & Copy the code from one of the options below and paste it into the new HTML/JavaScript:
Option 1: Recent posts widget with snippets
Live Demo!<Script Language='Javascript'>
<!--
document.write(unescape('%3C%73%63%72%69%70%74%20%73%72%63%3D%22%68%74%74%70%73%3A%2F%2F%62%6C%6F%67%2D%6F%66%2D%62%6C%6F%67%67%65%72%2E%67%6F%6F%67%6C%65%63%6F%64%65%2E%63%6F%6D%2F%73%76%6E%2F%74%72%75%6E%6B%2F%6A%73%2F%72%65%63%65%6E%74%2D%70%6F%73%74%73%2D%77%69%74%68%2D%73%6E%69%70%70%65%74%73%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%42%6C%6F%67%6F%66%62%6C%6F%67%67%65%72%2E%63%6F%6D%2F%22%20%74%61%72%67%65%74%3D%22%5F%62%6C%61%6E%6B%22%20%74%69%74%6C%65%3D%22%42%6C%6F%67%20%6F%66%20%42%6C%6F%67%67%65%72%22%3E%3C%69%6D%67%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%31%2E%62%70%2E%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%2F%2D%62%47%4F%4B%76%51%33%51%57%78%41%2F%55%6E%38%6C%53%51%56%32%5A%72%49%2F%41%41%41%41%41%41%41%41%43%59%6F%2F%78%64%58%51%37%64%39%49%4C%53%41%2F%73%31%36%30%30%2F%62%6C%6F%67%6F%66%62%6C%6F%67%67%65%72%2E%63%6F%6D%2B%69%6D%61%67%65%2E%67%69%66%22%20%61%6C%74%3D%22%42%6C%6F%67%20%6F%66%20%42%6C%6F%67%67%65%72%22%20%62%6F%72%64%65%72%3D%22%30%22%20%73%74%79%6C%65%3D%22%70%6F%73%69%74%69%6F%6E%3A%20%66%69%78%65%64%3B%20%62%6F%74%74%6F%6D%3A%20%31%30%25%3B%20%72%69%67%68%74%3A%20%30%25%3B%20%74%6F%70%3A%20%30%70%78%3B%22%20%2F%3E%3C%2F%61%3E'));
//-->
</Script>
<div id="hlrpsa">
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://Blogofblogger.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://blogofblogger.com/#" target="_blank" title="Grab this Recent Posts Widget">Recent Posts Widget</a> by <a href="http://blogofblogger.com" title="Recent Posts Widget">BlogofBlogger</a></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#hlrpsa a {color: #0B3861; font-size: 13px;} #rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE5WuF0P7tj0xssFGBRUSulZ6wpEPVCHJiLbr7jMZD8BiqH4QtCr8EHCQcrVpJQrsFYEsEPMG4pgNEHCpOFVF9c06RRnC1Vr1_I-WUiOaGLqsi0YIpuyASlYLwIAbWBWc79a5kuvKjrsk9/s1600/blogger.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Option 2: Recent Posts Widget Showing Post Titles Only
Live Demo!
<Script
Language='Javascript'>
<!--
document.write(unescape('%3C%61%20%68%72%65%66%3D%22%68%74%74%70%3A%2F%2F%77%77%77%2E%42%6C%6F%67%6F%66%62%6C%6F%67%67%65%72%2E%63%6F%6D%2F%22%20%74%61%72%67%65%74%3D%22%5F%62%6C%61%6E%6B%22%20%74%69%74%6C%65%3D%22%42%6C%6F%67%20%6F%66%20%42%6C%6F%67%67%65%72%22%3E%3C%69%6D%67%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%31%2E%62%70%2E%62%6C%6F%67%73%70%6F%74%2E%63%6F%6D%2F%2D%62%47%4F%4B%76%51%33%51%57%78%41%2F%55%6E%38%6C%53%51%56%32%5A%72%49%2F%41%41%41%41%41%41%41%41%43%59%6F%2F%78%64%58%51%37%64%39%49%4C%53%41%2F%73%31%36%30%30%2F%62%6C%6F%67%6F%66%62%6C%6F%67%67%65%72%2E%63%6F%6D%2B%69%6D%61%67%65%2E%67%69%66%22%20%61%6C%74%3D%22%42%6C%6F%67%20%6F%66%20%42%6C%6F%67%67%65%72%22%20%62%6F%72%64%65%72%3D%22%30%22%20%73%74%79%6C%65%3D%22%70%6F%73%69%74%69%6F%6E%3A%20%66%69%78%65%64%3B%20%62%6F%74%74%6F%6D%3A%20%31%30%25%3B%20%72%69%67%68%74%3A%20%30%25%3B%20%74%6F%70%3A%20%30%70%78%3B%22%20%2F%3E%3C%2F%61%3E%3C%73%63%72%69%70%74%20%73%74%79%6C%65%3D%22%74%65%78%74%2F%6A%61%76%61%73%63%72%69%70%74%22%20%73%72%63%3D%22%68%74%74%70%73%3A%2F%2F%62%6C%6F%67%2D%6F%66%2D%62%6C%6F%67%67%65%72%2E%67%6F%6F%67%6C%65%63%6F%64%65%2E%63%6F%6D%2F%73%76%6E%2F%74%72%75%6E%6B%2F%6A%73%2F%72%65%63%65%6E%74%2D%70%6F%73%74%73%2D%77%69%74%68%2D%74%69%74%6C%65%73%2D%6F%6E%6C%79%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E'));
//-->
</Script>
<div id="hlrpsb">
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://Blogofblogger.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://blogofblogger.com/#" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://blogofblogger.com" title="Recent Posts Widget">Blogofblogger</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE5WuF0P7tj0xssFGBRUSulZ6wpEPVCHJiLbr7jMZD8BiqH4QtCr8EHCQcrVpJQrsFYEsEPMG4pgNEHCpOFVF9c06RRnC1Vr1_I-WUiOaGLqsi0YIpuyASlYLwIAbWBWc79a5kuvKjrsk9/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
Step 4.
- Change 5 (option 1) and 10 (option 2) with the number of posts you want to display.
- Change false to true if you want the posts dates to appear
- Change 100 (option 1) if you want more characters to be displayed.
- To change the color and font size of the links, modify the values in purple(links) and lime(font-size)
- To change the style of posts summary, modify the values in Blue(color) and yellow(font size)
- Replace the Blogofblogger.com with the name of your blog or if you have a custom domain change all the bolded line with your address like in this example:
http://www.blogofblogger.com/feeds/posts/default....
Step 5. Save your widget. And that's it! Enjoy!
If you need any help, leave a comment below.
And if you liked this post, please consider sharing it. Thanks.

0 comments:
Post a Comment