In 2009 Facebook developers introduced their best social plugin referred to as "Facebook Comments Box". This plugin is embedded in any web site or web log and guests will use their IDs of Facebook, Yahoo, AOL or Hotmail to depart a comment at your website.
Facebook comment for your web log will function a decent thanks to build your website a lot of participating and encourage readers to drop comments if they’re already logged in to Facebook. It conjointly is a supply of traffic since victimization Facebook comment shares the comment and post page on the visitor’s Facebook wall. One issue ought to be noted though: Facebook comment has no SEO price since it’s being displayed in Associate in Nursing iframe that Google won’t index. Comments created with the regular comment box on your website has a lot of benefits particularly if you get different comment, a lot of keywords you didn’t truly mention within the post content however showing in comments do bring a lot of computer program traffic. this is often one thing Facebook comment lacks, execept the additional traffic you get from Facebook.
use the Facebook comments enclose parallel to your recent Blogger Comment kind in order that you will loose no previous comments and supply users with multiple choices of commenting from completely different platforms.
 Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.
Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.
ii. Enter your application name and namespace,input the captcha code and proceed.
iii. On the next page, enter your custom domain name (if you’re using a custom domain) or just blogspot.com (if you’re using blogspot sub domain) in the space provided for App domain.
For App website, enter you blog URL. ( http://www.xyz.com/ or http://xyz.blogspot.com/ ). Be sure it starts with http:// and ends with / as shown in the screenshot below:
iv. Scroll down a bit and hit the Save Changes button. Now you’re done with creating your facebook application but there’s one more thing to do. On that same page, you should see your application ID. Copy it and save somewhere, you’re gonna be needing it.
PS: Please make sure your blogger comment form is embedded below posts. For doing this first go to Blogger > Settings > comments > and then choose embed comments below posts. After doing this follow the tutorial below.
Log in to your blogger account and click on Template > Edit HTML
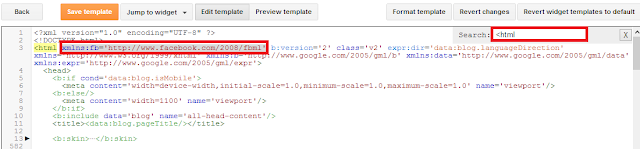
i. PressCtrl +F and search for <html and just after it give a space and add this code.
This should be found on the second or third line of your template.
ii. PressCTRL +F on your keyboard and search for,
Note: In New Blogger Designed templates the same code looks like this,
Find any one of these codes and just after it paste the code given below,
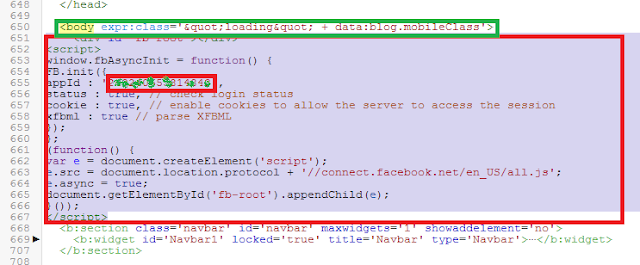
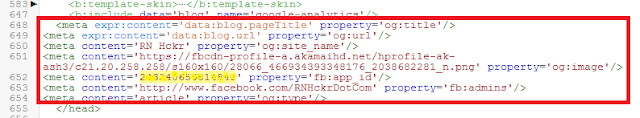
iii. Now,PressCtrl +F and search for </head> and just above it paste the following code,
iv Now PressCtrl +F and Search for this,
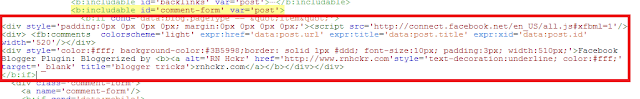
Just after it paste the code given below,
- Visit this URL: https://developers.facebook.com/tools/comments/?id=YOUR_APP_ID
- Be sure to replace YOUR_APP_ID with your real application ID
- On the page that opens, click on settings and add yourself as moderator
- Click on your name when it shows up and save the changes you made. When someone drops a comment on your blog, you should be notified that instant on Facebook.
Anyway, here’s the fix: Replace the code you have under data:post.body with the one below.
Replacing the whole code pasted earlier under data:post.body or post-footer-line-1 should fix it. I did it on my test blog and it works just fine. Any problem? Don’t hesitate to holla at me.
If this works for you, you'll be able to say thanks by sharing on Facebook, striking the Google +1 button or just victimisation the comment box. Also, it might be nice of you to not take away the credit link to permit others notice this handy contraption. If you’re having issues implementing this likewise, don’t hesitate to let me recognize perhaps I will be of facilitate.
How To Install GooglePlusComments Widget On Default/Custom Blogger Templates
Facebook comment for your web log will function a decent thanks to build your website a lot of participating and encourage readers to drop comments if they’re already logged in to Facebook. It conjointly is a supply of traffic since victimization Facebook comment shares the comment and post page on the visitor’s Facebook wall. One issue ought to be noted though: Facebook comment has no SEO price since it’s being displayed in Associate in Nursing iframe that Google won’t index. Comments created with the regular comment box on your website has a lot of benefits particularly if you get different comment, a lot of keywords you didn’t truly mention within the post content however showing in comments do bring a lot of computer program traffic. this is often one thing Facebook comment lacks, execept the additional traffic you get from Facebook.
use the Facebook comments enclose parallel to your recent Blogger Comment kind in order that you will loose no previous comments and supply users with multiple choices of commenting from completely different platforms.
 |
| Both Facebook and Blogger Comment Enable How Desable Blogger Comment |
How to add Facebook comment box to Blogspot
There are about five steps to get this done but chill out, it’s easy, ok?1. Creating a Facebook Application
i. Head on to facebook developer page, you should create a new app by clicking the button at the top right.ii. Enter your application name and namespace,input the captcha code and proceed.
For App website, enter you blog URL. ( http://www.xyz.com/ or http://xyz.blogspot.com/ ). Be sure it starts with http:// and ends with / as shown in the screenshot below:
iv. Scroll down a bit and hit the Save Changes button. Now you’re done with creating your facebook application but there’s one more thing to do. On that same page, you should see your application ID. Copy it and save somewhere, you’re gonna be needing it.
2. Adding the codes to your template
We’re adding four sets of codes into your template to make this work the way we want, aight?PS: Please make sure your blogger comment form is embedded below posts. For doing this first go to Blogger > Settings > comments > and then choose embed comments below posts. After doing this follow the tutorial below.
Log in to your blogger account and click on Template > Edit HTML
i. Press
This should be found on the second or third line of your template.
xmlns:fb='http://www.facebook.com/2008/fbml'
ii. Press
<body>
Note: In New Blogger Designed templates the same code looks like this,
<body expr:class='"loading" + data:blog.mobileClass'>
Find any one of these codes and just after it paste the code given below,
<div id="fb-root"></div>
<script>
window.fbAsyncInit = functionundefined) {
FB.initundefined{
appId : 'YOUR APPLICATION ID HERE',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
undefinedfunctionundefined) {
var e = document.createElementundefined'script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementByIdundefined'fb-root').appendChildundefinede);
}undefined));
</script>
- Replace YOUR APPLICATION ID HERE with your Facebook application ID that you saved in a notepad.
iii. Now,Press
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='RN Hckr' property='og:site_name'/>
<meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
<meta content='YOUR_APP_ID ' property='fb:app_id'/>
<meta content='http://www.facebook.com/RohitMewada' property='fb:admins'/>
<meta content='article' property='og:type'/>
- Replace RN Hckr with your blog title/Name.
- Replace BLOG-LOGO-IMAGE-LINK with the image link of your logo. Your logo will look good if it is in gif format and having this size -> 40px by 40px . This logo will appear next to your post title on Facebook profiles of your visitors like this,
- Replace YOUR_APP_ID with the your Facebook Application ID that you saved in notepad
- Replace http://www.facebook.com/RNHckrDotCom with your Facebook user profile link
iv Now Press
<b:includable id='comment-form' var='post'>
<b:if cond='data:blog.pageType == "item"'> <div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div> <div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'>Facebook Blogger Plugin: By <b><a alt='Rohit Mewada' href='http://www.BlogofBlogger.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blog of Blogger'>Blog of Blogger</a></b></div></div> </b:if>
- If you want to use the dark scheme then simply replace light with dark
- To change the Comments box size, change this value width='520'
- To change the footer credits size, change this value width:510px
- Keep a difference of 10 pixels between the box size and footer size. For example if you set box-size to width='600' then set footer-size to width:590px
3. Enabling notification for comments on every post
This is the last part and it’s optional but I recommend it. Enabling this lets you know whenever someone comments on your blog. You get a regular notification on Facebook and you can visit your blog to reply the comment.- Visit this URL: https://developers.facebook.com/tools/comments/?id=YOUR_APP_ID
- Be sure to replace YOUR_APP_ID with your real application ID
- On the page that opens, click on settings and add yourself as moderator
- Click on your name when it shows up and save the changes you made. When someone drops a comment on your blog, you should be notified that instant on Facebook.
Update 2: Fix Facebook Comment Box Aligned to the Right
We all understand Blogger recently created some changes and that i noticed this box got aligned to the correct because of some reasons. This appears to be cause by some html tags being incorrectly parsed by the new template editor… my guess.Anyway, here’s the fix: Replace the code you have under data:post.body with the one below.
<b:if cond='data:blog.pageType == "item"'>
<style>
.doncaprio-share-buttons
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border:1px solid #BBBBBB;
background-color:#F2F2F2;
-webkit-box-shadow: #B3B3B3 5px 5px 5px;
-moz-box-shadow: #B3B3B3 5px 5px 5px;
box-shadow: #B3B3B3 5px 5px 5px;
padding: 5px;
margin: 10px;
}
</style>
<p align='center'>
<div class='doncaprio-share-buttons' style='background: #f2f2f2;'>
<font size='6'><strong>Love to hear what you think!</strong></font> <img src='http://www.doncaprio.com/wp-content/uploads/2012/08/comment.png'/>
<br/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/></div>
<div align='right'><a href='http://www.doncaprio.com/2011/08/facebook-comment-box-for-blogger.html' target='blank'><small>[Facebook Comment For Blogger]</small></a></div>
</div>
</p>
</b:if>
Replacing the whole code pasted earlier under data:post.body or post-footer-line-1 should fix it. I did it on my test blog and it works just fine. Any problem? Don’t hesitate to holla at me.
If this works for you, you'll be able to say thanks by sharing on Facebook, striking the Google +1 button or just victimisation the comment box. Also, it might be nice of you to not take away the credit link to permit others notice this handy contraption. If you’re having issues implementing this likewise, don’t hesitate to let me recognize perhaps I will be of facilitate.
You Also Like:
How To Add Disqus CommentSystem To BloggerHow To Install GooglePlusComments Widget On Default/Custom Blogger Templates













hello.
ReplyDeleteThank you for your article.
Unfortunately, in my case I'm getting this message after paste the code: "The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements."
Could you help me?
Thanks.
Me too
Deleteme too
Delete(h)
Deletewot man i tried ur every step with full concerntarion .But time & again i failed to applied ur steps on my blog
ReplyDeleteDear Friend Please tri again Now Code is updated and some new code is also added.
Deletethanks Keep Visiting 8-)
i tried bt i failed much complicated
DeleteBro it's not working on my blog please help mee. ;((
ReplyDeleteDude Now I am update some code now its work for you. 8-)
DeleteWorked fine for me. Thanks! See it here: http://www.shadesofgood.com/2013/06/yes-you-are.html
ReplyDeleteThe only thing I still have to do is remove the blogger comment widget somehow.
You can do that but before remember,You will never get traffic from google,since your comment will act as keyword during user search...Be brave enough to act...If you have enough visitor's go for facebook comment..
Deleteyeah Iv done it thanks :)
ReplyDeletecheer
DeleteNice Post (o)
ReplyDeleteThanks 8-)
DeleteThis should be a cool feature when you use Google
ReplyDeleteWrite :-b
Delete(h) nice
ReplyDeletethank you
Most Well Come Keep Visiting. (f)
DeleteThe trick worked for me.. But can I have the blogger comment box removed?
ReplyDeleteyes go to your
DeleteBlogger.com >> Setting >> Post and Comment and than change Comment location "Hide" :d
Not working need help.. please..
ReplyDeletePlease try again now its working. :o
Deletenot worked for me
ReplyDeleteمساعدك في الفوتوشوب
Please try Again Now It's worked. (o)
DeleteThank you for this tutorial. I can't seem to find the following line in 'iv':
ReplyDeleteIt doesn't seem to exist in my template. I'm using New Blogger (I think), so I'm not sure if it's called something different. I did a couple searches for parts of the code, but to no avail. Thanks for any help you can give me.
Whoops, the code didn't show. It's:
Delete< b:includable id='comment-form' var='post' > (no spaces at the beginning and end of code)
Hope that works!
Me to - hadn't find this one :(
DeleteTry again and add new code also. 8-)
DeleteHi dear
ReplyDeleteI just tried this tutorial but the comments don't appear on Facebook. Can you help me?? The only thing that changed is that now I can reply every comment one by one but the comments don't appear on Facebook. What can I do ??
I really would appreciate it if you answer me!! Thank you so much!!!!!
www.limaswardrobe.com
Try Now Now Code is Updated and some new code is also added. :)
DeleteI really enjoyed this post. You describe this topic very well.
ReplyDeleteFirst Time Home Buyer Ontario
thanks. Keep Visiting... :p
DeleteThanks for this tutorial... It's working on my blog now...
ReplyDeleteThere's some issues about the notifications... I'm not receiving any notifications also when someone leave a comment...
And the blogger comment box is still there... how to remove or hide this? I'm having two comment boxes on my blog now... the facebook-comment-box and the blogger-comment-box...
Follow All Step from Last to First. But Now It's work :-?
DeleteCan't find
ReplyDelete< body expr:class='"loading" + data:blog.mobileClass'>
on my template,,i just found
< body onLoad='Menubar()'>
some1 help me
Dear now Facbook comment box is fixed. Add the New code. :d
DeleteNice Tutorial Bro..I added this comment box with custom css to my site MalayalisCorner.Com. But when I hide default comment box from blogger settings,fb comment box is also hiding :o . So How To hide Only Default Comment Box?
ReplyDeleteAdd the New code also in your blogger template. :o
Deleteyipeeeeeeeeeeeeeeeeeeeee
ReplyDeleteits working on my site, thanks admin
http://cyber-sol.blogspot.in/2013/07/a-complete-set-of-command-prompt.html
cheer keep Visiting
Delete< b:includable id='comment-form' var='post' > (no spaces at the beginning and end of code)
ReplyDeleteI also cannot find this code. Is there another code to check aside from this?
ya i cant find this code either, is it becos we are using the new blogger?
DeleteFacebook comment for your web log will function a pirater un compte facebook decent thanks to build your website a lot of participating and encourage readers to drop comments if they’re already logged in to Facebook.
ReplyDeletewhen i post with google id , all facebook comments are hide from the page. only gmail user comments are displayed. so i deleted all google comments then it will appear. how can i use both face book and other comments by googe,live journel etc.. ;-(
ReplyDeletehttp://gallery.jeyel.in/
Yes Its Possible both comment box are live. :o
DeleteThanks it worked for me :)
ReplyDeleteWhere to Chat993 :)
cheer keep Visiting
DeleteI can't seem to get the notification to work...
ReplyDeletevaluable post thanks for sharing live cam sex
ReplyDeletethank you. @-)
DeleteI loved the way you expressed that! Keep sharing! i am also willing to add emergency notification
ReplyDeleteThanks for your Valuable Comment. Keep Visiting :-#
Deleteits working
ReplyDeleteproof: http://everything--about.blogspot.com/
Nice :p
Deletethank . its working . my blogger http://www.khmerloft.com
ReplyDelete8-) Nice. Keep Visiting
DeleteWorking fine on me.. http://pakforfun.blogspot.com/2013/08/things-ill-do-when-i-wake-up.html
ReplyDeletethanks for the great tips..
cheer
Deletemayweather vs alvarez live stream: Thanks :).. Its really works!
ReplyDeletecheer
DeleteThis comment has been removed by the author.
ReplyDeleteWorked Great . Check from here
ReplyDeleteNow my Blog is looking great :)
Thanks Keep Visiting :-#
DeleteDone! http://blog.gnomo.eu/
ReplyDeleteBut there's a weird bug: if someone comments on Blogger comments, then Facebook comments box disappears :S
Any idea?
I also got this problem.
DeleteAny idea to fix it?
when someone post using google blogger comment, the comment plugin disappears..
Same here. Help us please...
DeleteMe neither.
ReplyDeleteIt didn't work
ReplyDeleteTri again some new code is added :d
Deletenot working.
ReplyDeleteplease help.
Tri Again Now Its work. I am add some new code because blogger template is updated their template. :)
DeleteIt is not working for me. Can you help?
ReplyDeleteTri Now Some more Codes are added cheer
Deletenice and awesome work you have done.... its very interesting and nice one i really like it very much keep sharing this type of nice and awesome stuff.. http://www.technologyexplores.com
ReplyDeleteThanks for your Words. x-)
Deletetoo much ads on your blog make me felt annoying ..
ReplyDeleteHey Now Remove all Ads :d
Deletecheer
ReplyDeleteNow Code is Updated Injoy and Happy Blogging (o)
ReplyDeletevery nice.....i have tested and its working superbly...... Make Money , Blogging Tips
ReplyDelete(k) :d
Keep Visiting :-#
DeleteTry Again Now code code is updated. :)
ReplyDeleteThanks Keep Visiting.
ReplyDeleteBut friend I get notification see the screen shot :p
ReplyDeleteNice tutorial author, thanks for sharing.
ReplyDeleteI am also share helpful tutorial: Facebook Comment Plugin
I followed this tutorial step by step but the error message keeps on coming. I have difficulties in adding the logo link. Help me please
ReplyDeleteThanks for sharing this.
ReplyDeleteIncrease Conversion Rate
Detailed tutorial helped me too.
ReplyDeleteYou won't believe me, but I was planning to write a blog very similar to the one you have posted here. Great work.
ReplyDeleteSEO Training In Chennai
You won't believe me, but I was planning to write a blog very similar to the one you have posted here. Great work!
ReplyDeleteDigital Marketing Training In Chennai
Some websites assign a nofollow tag to some links. That is a message to the search engines saying "I don't trust this link, don't count it". blog commenting
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteDOWNLOAD FREE BOOKS
ReplyDeleteThis is also a very good post which I really enjoyed reading. It is not every day that I have the possibility to see something like this.. pname com facebook orca
ReplyDeleteGreat job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too. There tend to be not many people who can certainly write not so simple posts that artistically. Continue the nice writing Buy Facebook Ads Accounts
ReplyDeleteIt should be noted that whilst ordering papers for sale at paper writing service, you can get unkind attitude. In case you feel that the bureau is trying to cheat you, don't buy term paper from it. isomaru suisan
ReplyDeleteThis is also a very good post which I really enjoyed reading. It is not every day that I have the possibility to see something like this.. Buy Facebook Accounts
ReplyDeleteVery interesting blog. Alot of blogs I see these days don't really provide anything that I'm interested in, but I'm most definately interested in this one. Just thought that I would post and let you know. beretta urika
ReplyDeleteNice information, valuable and excellent design, as share good stuff with good ideas and concepts, lots of great information and inspiration, both of which I need, thanks to offer such a helpful information here. best blog comment and fast delivery
ReplyDeleteThanks for sharing such a great blog Keep posting.
ReplyDeleteCRM software
marketing automation companies
marketing automation software for small business
replica mont blanc starwalker, combining elegant style and cutting-edge technology, a variety of styles of replica mont blanc capless rollerball, the pointer walks between your exclusive taste style.
ReplyDeleteThanks for sharing this informative and useful article.
ReplyDeleteNetflix partilhar conta
Do you need an urgent loan of any kind? Loans to liquidate debts or need to loan to improve your business have you been rejected by any other banks and financial institutions? Do you need a loan or a mortgage? This is the place to look, we are here to solve all your financial problems. We borrow money for the public. Need financial help with a bad credit in need of money. To pay for a commercial investment at a reasonable rate of 3%, let me use this method to inform you that we are providing reliable and helpful assistance and we will be ready to lend you. Contact us today by email: daveloganloanfirm@gmail.com Call/Text: +1(501)800-0690 And whatsapp: +1 (501) 214‑1395
ReplyDeleteNEED A LOAN?
Ask Me.