Are you using Blogger/Blogspot platform for your blogging profession? area unit you internet developer who builds templates for others, or a internet-savvy blog owner who likes to modify your template using html, CSS or JavaScript then we've got an honest news for all of you. Recently Blogger engineers team have formally proclaimed associate improvement to the Blogger template html Editor.
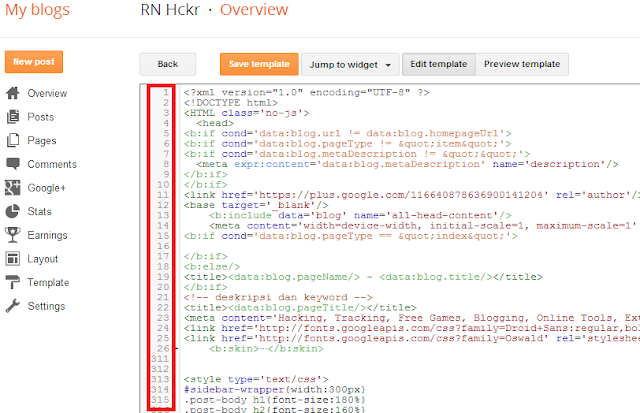
As an internet developer you would possibly have families with many feature like Line listing, Syntax highlighting, auto Indentations and coding Folding . this may ease the work of a developer to seek out and formation the coding. currently constant feature is out there in new blogger template html Editor.
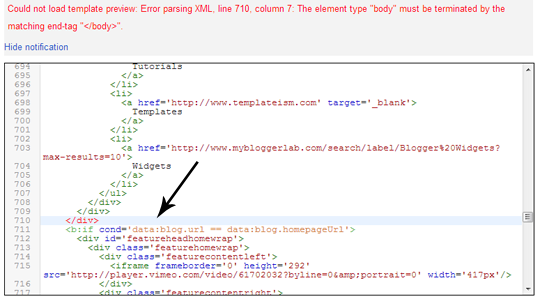
White editing or creating changes within the editor you would possibly face wired errors like “Error parsing XML, line 297, column 3” here the road number would assist you find the precise location of the error. Previously, there have been no lines list practicality. this is often exactly neat feature for net developers WHO develop templates for his or her living.
White you're busy in writing the coding the auto-indention feature automatically arrange the structure of your code during a systematic manner, therefore there's no got to arrange the coding manually. Since, it'll automatically indent your codes whereas you're writing, therefore it might permit you to put in writing lovely coding during a fast succession.

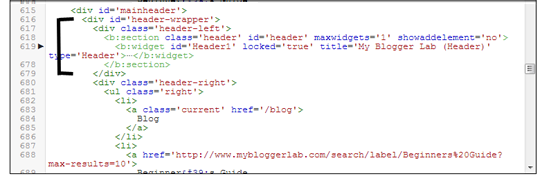
Syntax Highlighter is another awe-inspiring feature that has been introduced in new blogger template editor. Syntax light may be a feature which will use to highlight your style, id , class, title with completely different color, that isn't on the market in previous infrastructure.
The new improvement conjointly has error highlight perform that highlights those tags that area unit inflicting the errors.

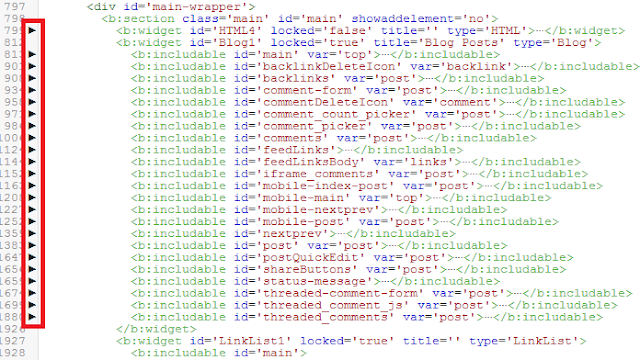
This feature permits the user to by selection hide of show a district of a code that's not presently in use. In alternative words, this enables the user to cope those giant sections of codes whereas viewing solely those that area unit presently in use. you simply got to click on new markers fold “?“ so as to expand your Blogger template codes. For a lot of details, see the subsequent screenshot.
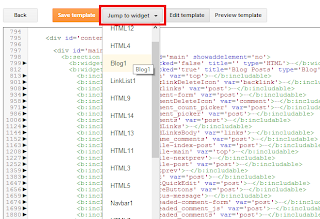
Jump to widget may be a most vital feature that has been else by Blogger. It helps you to search out connected code to a selected widget solely in an exceedingly single click. you only ought to click on Jump to widget and choose the widget you wish to edit. See the image below.
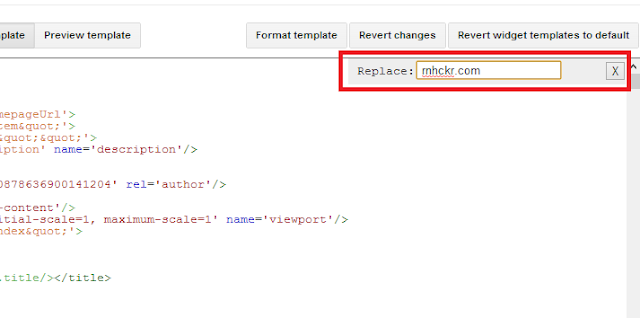
This is a one of the foremost helpful changes to Blogger templet editor. The previous Blogger templet html editor permits you to solely find your blogger templet codes. The new Blogger templet editor allows you to use find, Replace and Replace All functions. The new html Editor has its own find, Replace and Replace All functions. simply press Ctrl +F to seek out codes in your templet editor, Press Ctrl +Shift +F to switch codes and Press Ctrl +Shift +R to switch all with another codes in your new Blogger templet editor. See the image Below.
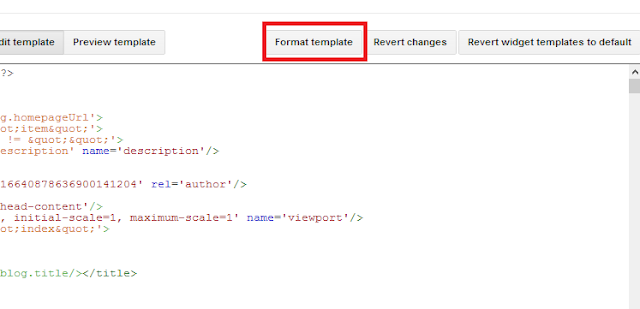
In recent Blogger template editor,there were a checkbox at the highest with title “Expand Widget”.Now it's been removed.It place has been taken by “Format Template”.So if any tutorial asks you to expand widget then merely click on
button.It does exactly the same task.
It is a pleasant improvement and that i very preferred it.Blogger doesn’t permit you to revert back to the recent editor therefore you don’t very have any possibility.Just try and perceive these options and work with it.I am positive that you just can love these options in addition.
Don’t hesitate to share your views regarding this improvement with us through your comments.
Read This Also: Blogger New Improved HTML Editor








0 comments:
Post a Comment