We know that Blogger permits us to put our own customized CSS codes and rules into the template HTML. Today, we are going to learn the way to put any of your CSS codes into the HTML template to style consequently. The capabilities of CSS may be utilized in an efficient method of property style and development of an internet site.
This little tutorial is to focus if you encounter issues adding the customized CSS rules into Blogger.
Note: First Backup Your Template
2. PressCtrl +F and Search for ]]></b:skin> in your HTML.
3. Add the CSS Rule/Code before ]]></b:skin>
Save the template. That's it.
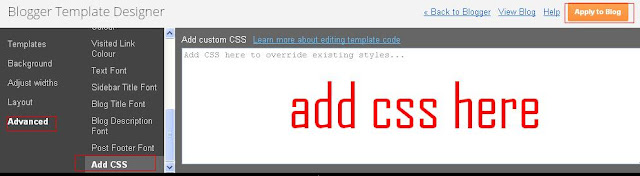
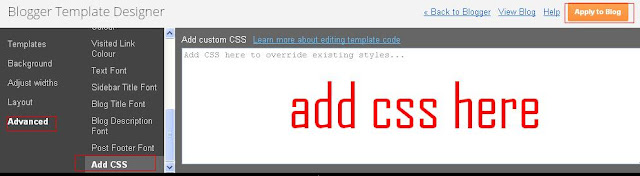
2. Go to Advanced > Add CSS.
3. In the box, add your custom CSS to override the existing CSS rules.

4. After adding, click on "Apply to Blog" for the rule to take effect.
Hope the newbies on Blogger out there would benefit out of this tutorial. Thanks for reading.
This little tutorial is to focus if you encounter issues adding the customized CSS rules into Blogger.
Method 1: Perfect way of adding CSS rule into Blogger template
1. Go to Dashboard > Select the Blog > Template > Edit HTMLNote: First Backup Your Template
2. Press
3. Add the CSS Rule/Code before ]]></b:skin>
Save the template. That's it.
Method 2: Adding CSS rule using the traditional way provided by Blogger. (This method is to override the existing CSS rules)
1. Go to Dashboard > Select the Blog > Template > Customize2. Go to Advanced > Add CSS.
3. In the box, add your custom CSS to override the existing CSS rules.

Hope the newbies on Blogger out there would benefit out of this tutorial. Thanks for reading.

How about a custom CSS only for a single post in blogger?
ReplyDeleteBy the way, thanks for the tip?
use css code in post html <style>your css code here</style> :d
Delete