How your will position your element to your required location on your blog. some authors could specify wherever you're to position your elements/gadgets/widgets, whereby you'd like it in another location.
You can conjointly simply modification the placement of your element in page parts, and bear in mind that, there area unit some state of affairs whereby you'll be able to solely add elements/gadget/widget through your templet, by inserting some code into your html box, and this text can assist you on it.
You can conjointly simply modification the placement of your element in page parts, and bear in mind that, there area unit some state of affairs whereby you'll be able to solely add elements/gadget/widget through your templet, by inserting some code into your html box, and this text can assist you on it.
Follow Steps:
1. Go to Blogger Dashboard.
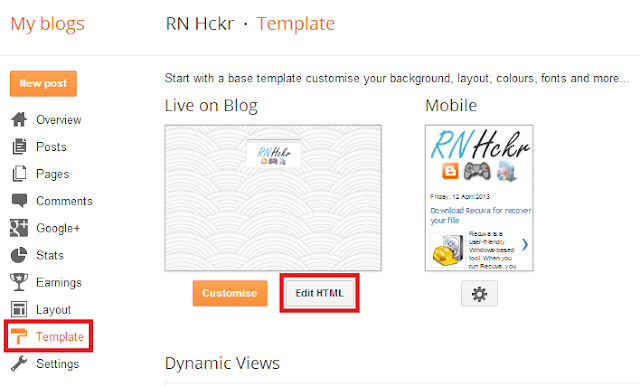
2. Click on your Blog Title.
3. Jump to Template tab.
4. Click on button.
Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
5. Now follow criterias listed below as per your requirement, and placing your code snippet to any location will be determine by the list of options below.
Ctrl +F and Search
2. Click on your Blog Title.
3. Jump to Template tab.
4. Click on button.
Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
5. Now follow criterias listed below as per your requirement, and placing your code snippet to any location will be determine by the list of options below.
Below Post Title
If you need to place a widget right below Post Title, just Press<div class='post-header-line-1'/>
add your widget code right after code.
Ctrl +F and Search for
Below Post Body
If you need to add widget below post, Press<data:post.body/>
add your widget code after code.
Ctrl +F and Search for
Above Post Footer
If you require to add widget before your post footer, Press<div class='post-footer'>
add your code above that code.
Note: If you see a line similar to <div style='clear: both;'/> tag right after the <data:post.body/> tag, then you gotta place this code snippet right after the <div style='clear: both;'/>.
Ctrl +F and Search for
Note: If you see a line similar to <div style='clear: both;'/> tag right after the <data:post.body/> tag, then you gotta place this code snippet right after the <div style='clear: both;'/>.
Inside Post Footer
If you find a way to add widget into post footer, Press<div class='post-footer-line post-footer-line-1'>
add your widget code below that line.
8. Now Save template.
Enjoy :-)
How To Stop Redirecting your Blog Into Country Specific URL
Above Comment Form
Do you need to place widget just above comment form? Just find the code snippet similar below in your template and add your element code right above that. You will encounter two findings when you searching for below code, but make sure to select the code snippet most similar to below one.<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
8. Now Save template.
Enjoy :-)
You Also Like:
How to find widget id and section Id in Blog of BloggerHow To Stop Redirecting your Blog Into Country Specific URL


Please, I can't find the widget code on my blog template. When I copy an existing widget and paste, I get an error message that the widget ID is appearing twice.
ReplyDeletePlease, help me out.
Please Read first thid Post - How to find widget id and section Id in Blog of Blogger :))
Delete